
It's hard to save money. Lets change that.
Pennypal is an early-stage startup making finance simple for Gen Z students. I was brought on as the founding product designer within the first 60 days to launch the product.
Role
Founding Product Designer
Team
1 Product Manager
2 Full Stack Developers
Timeline
May-July 2023
3 months
Tools
Figma, Protopie, Google Analytics, Asana
QUICK VIEW
PROBLEM
Pennypal focuses on the challenge of saving money & building better financial habits, specifically faced by Gen Z students across South Asia. There are so many savings apps in the market, but 70% of savings solutions are un-installed within 5 days of download. How can we change this?
1
84% of college students feel financially illiterate and 73% experience ongoing financial distress.
2
More than 57% students have a lack of emergency savings, while 54% of them abandon their savings goals before achieving them.
OUR IMPACT
We were able to get real time insights on how our users liked our prodouct.
Shipped product to 3000+ users
72% of our users met their monthly financial goals, highlighting app effectiveness.
60% Goal Achievement Rate
Post our re-design once I came on board, we saw an increase in new users.
30% increase in new users
OUR SOLUTION
Enter PennyPal: making savings make sense for students with custom goal creation, social accountability, and a savings-specific habit tracker. We focused on the design question:
"How might we empower college students to develop consistent saving habits and stick to their financial goals?"

RESEARCH METHODS // HOW DID WE GET HERE
I conducted 50 surveys, 5 user interviews, competitor analysis, and market and literature review to understand three main areas:
-
Challenges in Saving: What are the primary reasons that hinder students from initiating and sustaining their savings journey?
-
Motivational Factors for Savings: What drives individuals to establish and successfully attain their savings goals?
How confident are you in your ability to save money?
What is the biggest challenge you face while saving?
What financial management tools or apps, if any, do you currently use?
Do you find it challenging to set and achieve specific savings goals?
In your experience, what motivates you to save money consistently?
How do you usually track savings goals?
These were a few of the questions we asked in our survey and user interviews.
.png)
We analyzed and codified our data to find patterns in findings visually and begin brainstorming our findings internally with the team.
KEY RESEARCH INSIGHTS
Lack customisable tools for flexible savings.
Hard to stay motivated while saving.
No easy way to track financial habits
WHAT ARE OUR NON-NEGOTIABLES | DESIGN PRINCIPLES
1
Encourage positive engagement
Creative a simple and friendly interface where users feel clear about what to do.
Through the insights from our user research, we’ve identified 3 requirements that informed our design solution path. The product should:
2
Foster accountability and balance
Help users create realistic goals and stick with them.
3
Reward small steps
Support users in breaking down big financial goals to realistic goals.
USABILITY TESTING
HOW DO WE ACTUALLY COME UP WITH THIS // DESIGN IDEATION
Now we had our design principles, and that gave us a good direction to get started. We wanted our first few ideation sessions to involve a free flowing idea exchange, then we used an impact vs feasibility matrix to actually narrow down our solutions.
.jpg)
We went back to our design question and decided to build a mobile app that allows users to:
1. create custom savings goals that are flexible.
2. keep users accountable by taking on goals with their friends/partners.
3. add micro-savings challenges to make the journey feel less intimidating.
We decided to build out a mobile app because 90% of our users were already using mobile banking, and this would make the likelihood of them engaging with our product higher.

We considered various ways to create & visualize savings and explored different visual solutions such as a simple percentage progress bar, breaking goals into milestones, and circular progress measure.
DESIGN ITERATIONS



![[Drawing] Page.png](https://static.wixstatic.com/media/036dbd_32269067434b401991013bc6c5d9aa0b~mv2.png/v1/crop/x_3,y_0,w_358,h_753/fill/w_136,h_304,al_c,q_85,usm_0.66_1.00_0.01,enc_avif,quality_auto/%5BDrawing%5D%20Page.png)
MID-FIDELITY WIREFRAMES
After getting helpful feedback on our first drawings, we carefully used those insights to create mid-fidelity designs for the on-boarding flow for new students, creating a new savings plan, and creating a new habit.
.jpg)

We began getting feedback and started usability testing right after creating our initial sketches. After mid-fidelity sketches were created, we had 7 participants do 30 minute Zoom calls with us. The usability testing calls had 2 main objectives:
1
Can users understand the functions in each page?
We wanted to ensure that they can complete specific tasks & recover from mistakes promptly
2
Are users enjoying the app and finding it intuitive to use?
We wanted to ensure that we identify any features which need improvement to make it more user-friendly.
"This doesn't feel super clear"
"I love the idea, but right now I'm not sure how to access the habits feature"
I don't like how the homepage looks right now, it doesn't feel relevant.
CHANGES MADE POST TESTING
.jpg)

DESIGN ITERATION HIGHLIGHT | HABITS GOAL CARD LAYOUT
We tested varying visual hierarchies, goal information placements, and interactive elements to uncover the most effective and aesthetically pleasing design.
INITIAL CARD LAYOUT

💜 "I like the clean, minimal layout"
😔 "It's confusing to see saving challenges & saving habits together"
😔 "I would like to see which habits are done and their frequency"
😔 "Just seeing the numerical amount doesn't show my progress"
😔 "This section of the homepage feels a bit boring"
ITERATIONS

FINAL LAYOUT

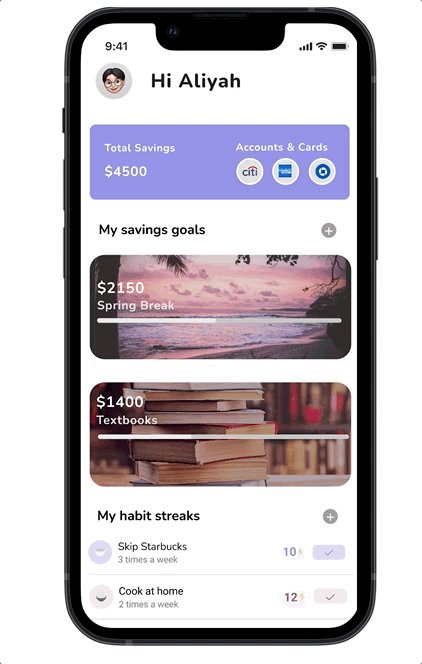
HIGH FIDELITY DESIGN
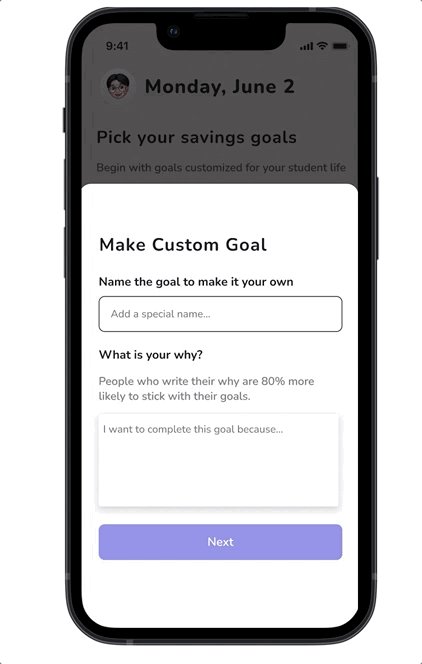
Build customisable savings goals unique to you.
The personalised custom savings goal feature lets students set personal objectives, promoting flexibility.
-
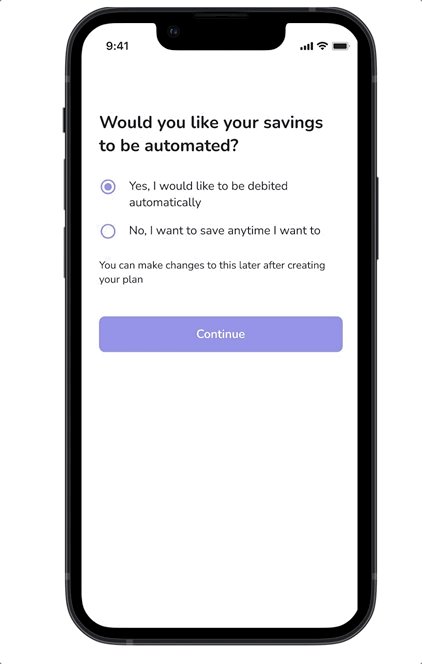
No Mandatory Auto-Savings: Freedom to save at their own pace without compulsory automated settings.
-
Flexible Contribution Plans: Options to contribute fixed amounts or percentages based on their part-time income.


Change your daily habits & start saving.
Starting small by adjusting daily habits, such as cutting down on Starbucks or weekly budgeting.
-
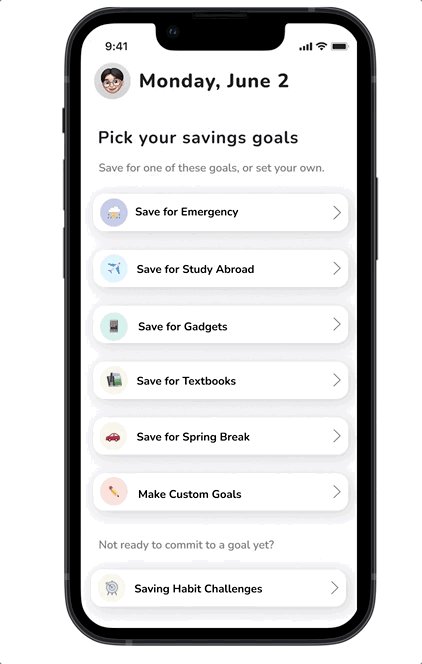
Create goals easily: Simplify the goal-setting process with a user-friendly interface.
-
Choose goal frequency & buddy: Choose the frequency of your goals and collaborating with trusted partners.
Engage with your friends & save together.
We prioritize shared experiences to foster a supportive financial community among friends.
-
Real-time Notifications: Receive instant notifications about your friends' progress in completing their habit challenges.
-
Friendly Reminders: Remind friends about pending challenges.
-
Applaud Achievements: Celebrate your friends' successes by clapping for them.

HOW DID IT GO | REFLECTIONS
What worked....
Using agile methods to make design sprints more effective: Working with an engineering heavy team, it was helpful using agile methodologies to ensure we were all on the same page about goals and deliverables.
Usability testing before high fidelity wireframes: By conducting usability testing before delving into high-fidelity wireframes, we gained early insights, preemptively addressing potential issues
Iterating often: Given that this was a 0-1 product, it forced me to be flexible and agile in my approach.
What I would improve with more time..
Get more user feedback: It would be great to be able to get even deeper user feedback to understand the behaviour of our users and the strength of this product.
Adding more to partner interactions feature: I would like to spend more time ideating on ways to make the social accountability feature more interactive & enagaging.
Increased gamification: I would like to spend more time ideating on ways to make the social accountability feature more interactive & enagaging.